Today, we will go over the process of changing background color of top menu in nopCommerce.
Firstly, let's go over the code from where the top menu options (links) are coming from.
If you look into: Nop.Web/Views/Catalog/TopMenu.cshtml

You will find this the <ul> (unordered list):
<ul class="top-menu"> @Html.Widget("header_menu_before") @{ var rootCategories = Model.Categories.Where(x => x.IncludeInTopMenu).ToList(); } @foreach (var category in rootCategories) { @RenderCategoryLine(category, 0, false) }..............................................So, all the links in the top menu are coming from this <ul> tag. But this <ul> tag is actually inside another DIV that makes the top menu bar. So, in order to change the color of top menu, we need to look into that.
Go to: Nop.Web/Views/Shared/_Root.cshtml

When, you open the "_Root.cshtml" file, you will find that "top menu" is under "header-menu" DIV like this:
<div class="header-menu"> @Html.Action("TopMenu", "Catalog") </div>So, all we have to do is, find this class in the CSS stylesheet and for that let's look into: Themes/DefaultClient/Content/css/styles.css

Now, look for this code:
/*** NAVIGATION ***/.header-menu { position: relative; z-index: 5; width: 980px; margin: 0 auto 30px; border-top: 1px solid #ddd; border-bottom: 1px solid #ddd; padding: 25px 0; text-align: center;}You can easily add different background colors (or even images) as per your requirement(s) like this:
.header-menu { position: relative; z-index: 5; width: 980px; margin: 0 auto 30px; border-top: 1px solid #ddd; border-bottom: 1px solid #ddd; padding: 25px 0; text-align: center; background-color:#F4FA58;}(Note: I have added this background-color:#F4FA58;)
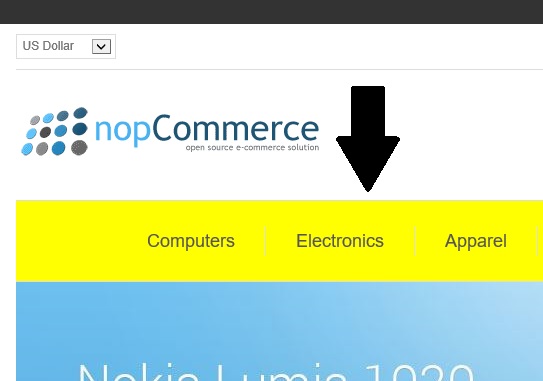
Result:

Hope it helps!
