nopCommerce offers a great functionality of "topic" pages that allow store owners / managers to create pages right from the administration section without even touching the source code. Creating these topic pages on the fly from the administration section DOES NOT require any technical skills. As long as you have the access to the administration section (& required privilege) you can easily create a topic page.
In nopCommerce, pages like "About us", "Condition of Use" & "Private notice" etc. are actually based on topic pages. The main benefit of topic pages is that, you (As a store owner / manager) can update / change the content of the page anytime right from the administrator section. But, what if you (as a store owner / manager) want to change the layout of the topic pages? What if you want topic page 1 to look different from topic page 2?
Well, there is an in-built feature called "Topic Templates" in nopCommerce out of the box that allows you to choose different templates for different topic pages. By default, when you go and edit any topic page in the administration section, you are not going to see any option that allows you to choose template. The reason is that there is only one template saved on your nopCommerce store site. In order for you to enable this feature, you will have to add a new (second) template.
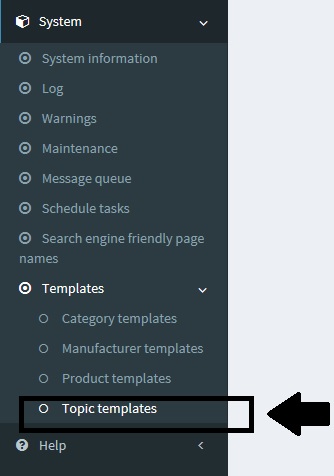
Go to: Administration > System > Temlpates > Topic templates

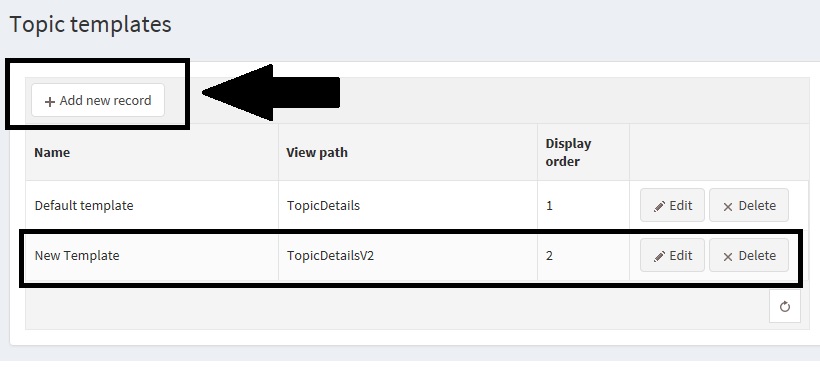
Click on the "Add new record" button to add the new template.
In this example, we have added "New Template" with path name "TopicDetailsV2" like this:

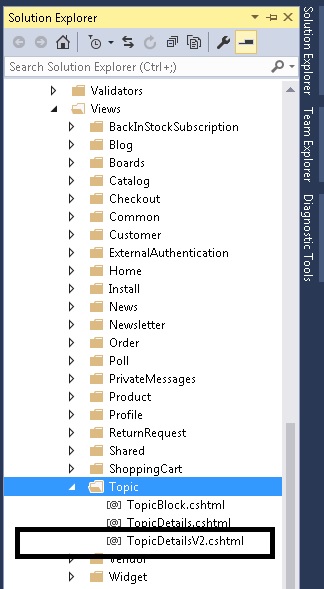
Make sure to add the new page (template) in this path: Nop.Web (Presentation) / Views / Topic /...

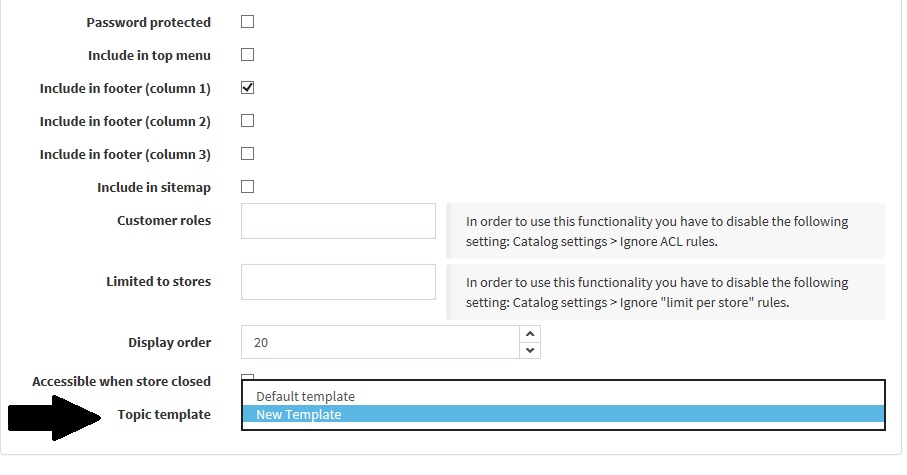
Now, after adding the template, when you go to the Administration section > Content management > Topics (pages).
Pick any topic and open it in "Edit" mode and yuo should see the new template like this:

Hope it helps!
Version used for this tutorial: nopCommerce 3.90


What error are you getting? Have you checked the system log? What nopCommerce version are you using?