e-Commerce industry is quite competitive and every online business is always trying different ways to attract more customers t o their store site. Offering free shipping is one of the best ways to motivate online shoppers to place an order on your e-Commerce site. There are several costs associated with it but there are many benefits such as more business and better conversion rate.
Offering free shipping can certainly lead to more sales and increased revenue if the shipping strategy is implemented correctly.
In order to make your customers aware of the free shipping, sometimes simple/plain text is not enough. A new trend is to display free shipping icon that catches online shopper's attention and the good news is that this feature is supported by nopCommerce out of the box.
Today, we will go over the process of displaying free shipping icon on product details page in nopCommerce.
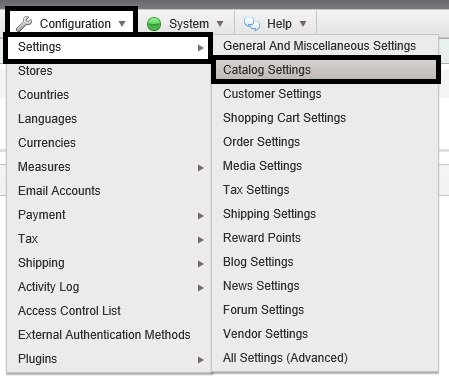
Go to: Administration section > Configuration > Settings > Catalog Settings

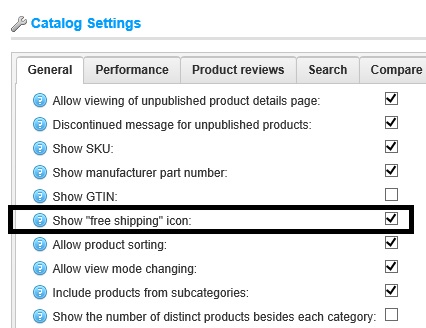
On the "Catalog Settings" page, you will see an option to display the free shipping icon like this:

Show "free shipping" icon: Check to show "free shipping" notification for products with this option enabled
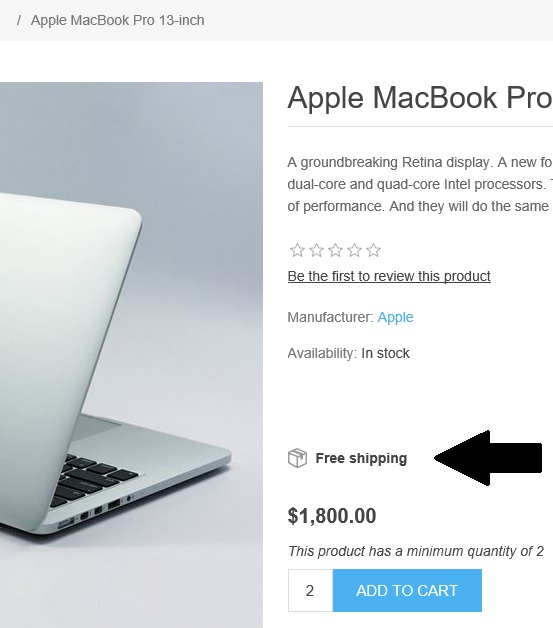
Make sure to SAVE change - Now, let's view a product page on public store!

A copy of this article is also available on Arvixe Blog.
Web Development, Programming and tutorials for beginners to experts
Steps to add a new custom page in nopCommerce 3.1 (MVC Version)
Beginner's guide to nopCommerce plugin development (ASP.NET MVC based e-Commerce solution)
Are you interested in free nopCommerce themes?
How to add custom customer attributes / fields in nopCommerce
How to add an image to blog post overview in nopCommerce
- 2017
- 2016
- 2015
- 2014
- 2013
- 2012
- 2011
- 2010
How to display free shipping icon on product details page in nopCommerce
About Author
Written By Lavish Kumar
Based out of New York, USA, Lavish Kumar is a full stack web developer by profession and founder of Striving Programmers, a trusted community for developers that offers a wealth of articles and forums to assist individuals with improving their software development skills.
Related Blog Posts
Setting up your websites for WordPress and nopCommerce Integration
Installing WordPress and nopCommerce Integration
Overview of WordPress and nopCommerce Integration
How to create a multi-language store site with nopCommerce
3 Ways to create a personalized shopping experience on nopCommerce site
