One of the things I love about nopCommerce is its flexibility for customization and ease of extending functionality via plugins. With 1250+ plugins (free and paid), there is a plugin for every need and budget. Installing plugins on a nopCommerce site is a great user-friendly way to add new features and functionalities. The plugins aren't the answer all the time. You do not need plugin(s) every time. You may wish to add a new feature to your store site, because nopCommerce alone can do many cool things with little customization.
What is nopCommerce?
nopCommerce is an open source e-Commerce software, that is based on ASP.NET (MVC) and it contains both a catalog frontend and an administration tool backend. nopCommerce is a fully customizable shopping cart. (Source: www.nopcommerce.com).
Let me explain in detail
1) Preventing first attribute item from being selected in a dropdown menu
In nopCommerce, the product attributes allow store owners to offer customizable products so that the customers can make the changes to those products as per their needs / requirements. One of the best things about the product attributes is dynamic product pricing i.e. the list price is changed dynamically, as a customer is adding or removing the attributes on the product page. This way, a customer is aware of how attributes are affecting the price of the product before adding the product to the shopping cart.
Product attributes can be added in nopCommerce as:
- Dropdown list
- Radio list
- Checkboxes
- Textbox
- Multiline textbox
- Date picker
- File upload
- Color squares
- Read-only checkboxes
If we specifically talk about "Dropdown list", when attribute values are added in the list, the first value in the list is always the default value. It is not an issue or a bug, but it is by design in nopCommerce.
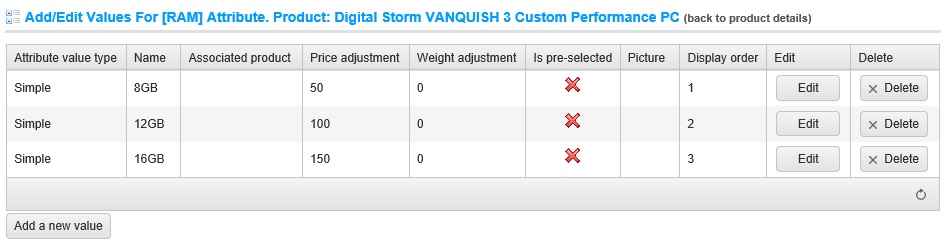
Here is an example of the values in a dropdown list product attribute.

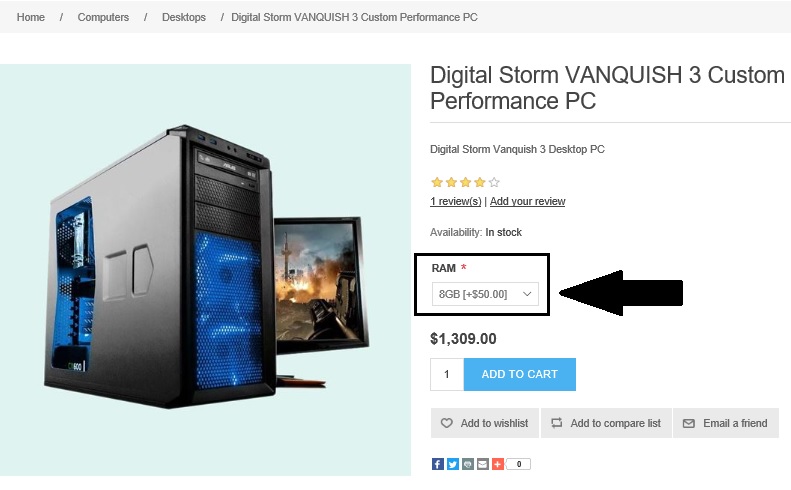
By default, this Dropdown menu attribute looks like as shown below:

Here, we can see that the first value is selected by default in the Dropdown menu(attribute). Hence, the problem is that, when a customer tries to add the product in the shopping cart, by default 8GB RAM will be selected and there is some possibility of placing a wrong order unintentionally. This also leads to pricing issue, because the customer will be charged an extra $50 for it.
Hack (Solution)
This problem can be fixed in the code by going to,
Nop.Web\Views\Product\_ProductAttributes.cshtml

Let's open the view "_ProductAttributes.cshtml" and look for the code, given below:
@if(!attribute.IsRequired) { <option value = "0" > -- - < /option> }
Now, replace it with the code, given below:
<option value="0">--Please Select--</option>
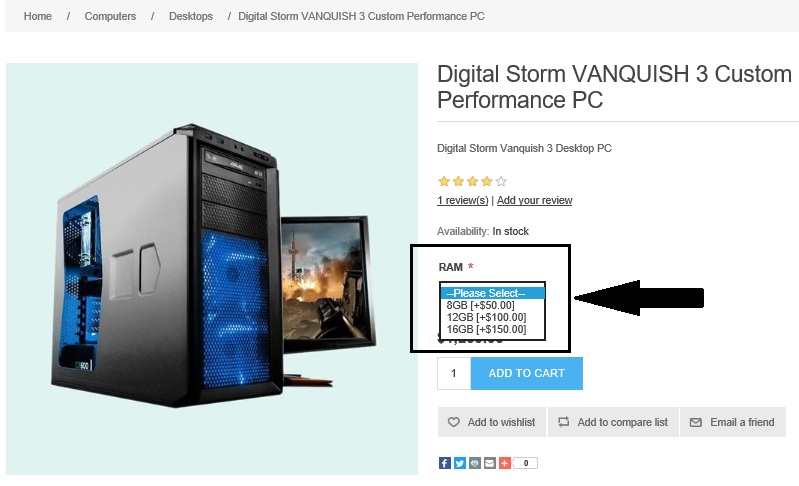
Save changes and go to the public store (open the customizable product page) and you will see the Dropdown menu attribute, as shown below:

This solution will prevent the first attribute item from being selected in a Dropdown menu.
2) Changing default admin URL
In nopCommerce, the administration section can be viewed by any user with "admin role" by going to the URL www.YourStore.com/Admin.
Security is always one of the most important things to consider, when it comes to managing an E-commerce store site. An E-commerce store site manages all the online transactions and the customer's personal information. Some store owners believe that difficult URLs for private pages / sections of a site is one way to keep away the hackers.
If you are one of those store owners (or providing a solution to those store owners), you can change the default admin URL by making some customization in the source code of nopCommerce.
Here is the default URL for the administration section: www.YourStore.com/Admin

Hack (Solution)
Go to: Nop.Admin\AdminAreaRegistration.cs

Open "AdminAreaRegistration.cs" file and look for the code, given below:
public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( "Admin_default", "Admin/{controller}/{action}/{id}", new { controller = "Home", action = "Index", area = "Admin", id = "" }, new [] { "Nop.Admin.Controllers" } ); }
By looking at the code, we can see that "Admin" term has been defined in the RegistrationArea. If we change this term to something else, it should update the admin URL.
Let's update this code to this,
public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( "Admin_default", "StoreAdminSite51325/{controller}/{action}/{id}", new { controller = "Home", action = "Index", area = "Admin", id = "" }, new [] { "Nop.Admin.Controllers" } ); }
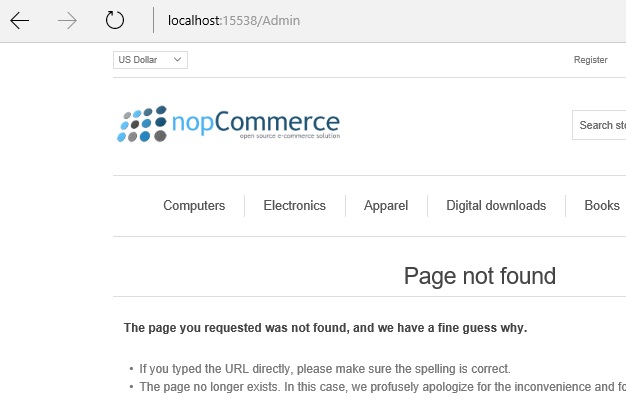
Save the changes and rebuild your solution. Now, try running your Website and by going to the default admin URL, you will see this error message:

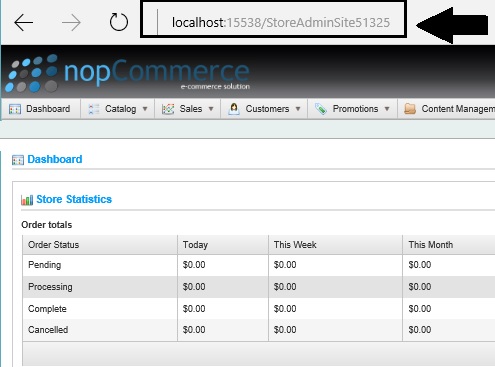
Let's try the new updated admin URL: www.YourStore.com/StoreAdminSite51325

There is no to very little chance that anyone can guest your administration section URL after applying this hack (solution).
3) Adding "search by SKU" to basic search
There are many online businesses that maintain their inventory by SKU number. SKU number is a very important aspect of the online business; i.e., unique identification number of a product, by which a product can be searched on E-commerce store sites. nopCommerce allows the option to store owners to add the SKU number, while adding the product(s) from the administration section.
If your customers are familiar with the SKU number of the product(s), there is always a possibility that they will search the products by SKU # on your store site.
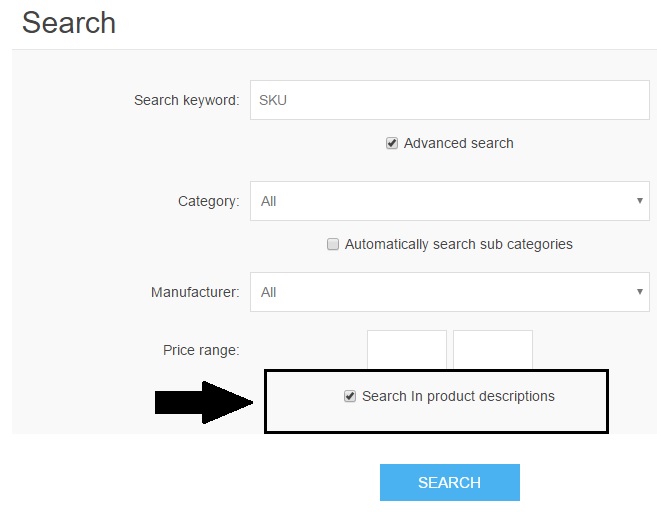
nopCommerce does offer the option (out of the box) on the public store to search the product(s) by SKU, but in order to do that, the customer needs to go in "Advanced search" and Check the option to search in the product description, given below:

Hack (Solution)
We can easily add "Search by SKU" to the basic search so that customers do not have to go to "Advanced search" or enable the option to search by description in order to search a product by its SKU #.
In order to accomplish this, we will need to make a minor customization in the source code.
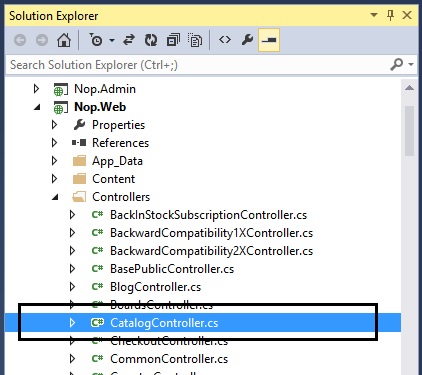
Go to: Nop.Web\Controllers\CatalogController.cs

Open the file "CatalogController.cs" and look for "searchSku: searchInDescriptions" in the code.
//products products = _productService.SearchProducts( categoryIds: categoryIds, manufacturerId: manufacturerId, storeId: _storeContext.CurrentStore.Id, visibleIndividuallyOnly: true, priceMin: minPriceConverted, priceMax: maxPriceConverted, keywords: searchTerms, searchDescriptions: searchInDescriptions, searchSku: searchInDescriptions, searchProductTags: searchInProductTags, languageId: _workContext.WorkingLanguage.Id, orderBy: (ProductSortingEnum)command.OrderBy, pageIndex: command.PageNumber - 1, pageSize: command.PageSize); model.Products = PrepareProductOverviewModels(products).ToList();
Simply, replace "searchSku: searchInDescriptions," with "searchSku: true", as shown below:
//products products = _productService.SearchProducts( categoryIds: categoryIds, manufacturerId: manufacturerId, storeId: _storeContext.CurrentStore.Id, visibleIndividuallyOnly: true, priceMin: minPriceConverted, priceMax: maxPriceConverted, keywords: searchTerms, searchDescriptions: searchInDescriptions, searchSku: true, searchProductTags: searchInProductTags, languageId: _workContext.WorkingLanguage.Id, orderBy: (ProductSortingEnum)command.OrderBy, pageIndex: command.PageNumber - 1, pageSize: command.PageSize); model.Products = PrepareProductOverviewModels(products).ToList();
Save the changes and compile your solution to view the public store.
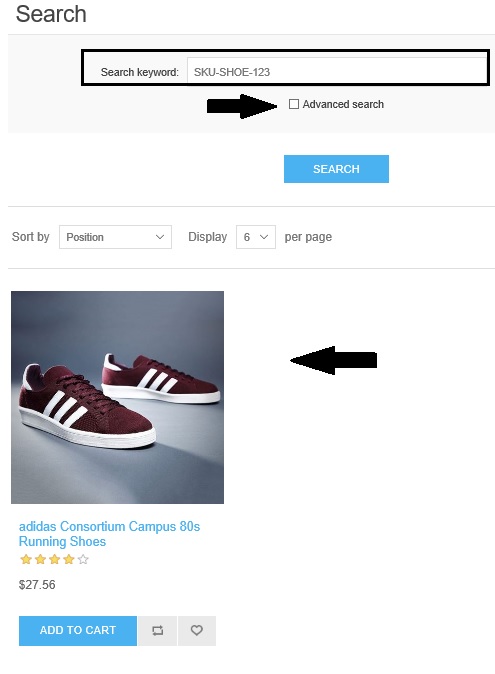
Try searching a product by its SKU number via a basic search option and you will get the product in the search results without going into "Advanced search" option, as shown below:

I hope many nopCommerce users / developers will find this article (handy nopCommerce hacks) useful.
