Isn't a great idea to display a nice loading animation or icon on your webpage until the page loads completely? It adds a cool little animated touch on your site and it acts as a buffer that fills in the gap of waiting time. Most of the users / website visitors love to see animation on websites. WHY? Well, animation helps in keeping the users engaged with the website and its content. Animations also help in directing the users to the right directing and keep the users from leaving the site too soon.
In this quick tutorial, we will learn how we can display a loading icon until the page loads completely in nopCommerce.
Go to: Nop.Web (Presentation) / Views / Shared /
Open the file: _Root.Head.cshtml

You will see this code in your "_Root.Head.cshtml" view file:
<body>
@RenderBody()
@Html.NopCssFiles(this.Url, ResourceLocation.Foot)
@Html.NopScripts(this.Url, ResourceLocation.Foot)
</body>
Let's add this DIV with a class name right before @RenderBody()
<div class="strivingprogrammersloader"></div>
So, your code will look like this:
<body>
<div class="strivingprogrammersloader"></div>
@RenderBody()
@Html.NopCssFiles(this.Url, ResourceLocation.Foot)
@Html.NopScripts(this.Url, ResourceLocation.Foot)
</body>
Now, add this JavaScript code in the <head></head> (in _Root.Head.cshtml):
<script type="text/javascript">
$(window).load(function() {
$(".strivingprogrammersloader").fadeOut("slow");
})
</script>
In nopCommerce, we already get a loading.gif image file out of the box in the "DefaultClean" theme. In t his tutorial, we are going to use this loading.gif file as out loading animation.
Let's add the CSS style for our loading bar / animation in the "DefaultClean" theme in: Themes / DefaultClean / styles.css

Let's add this CSS style:
.strivingprogrammersloader {
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
z-index: 9999;
background: url('../images/loading.gif') 50% 50% no-repeat rgb(249,249,249);
}
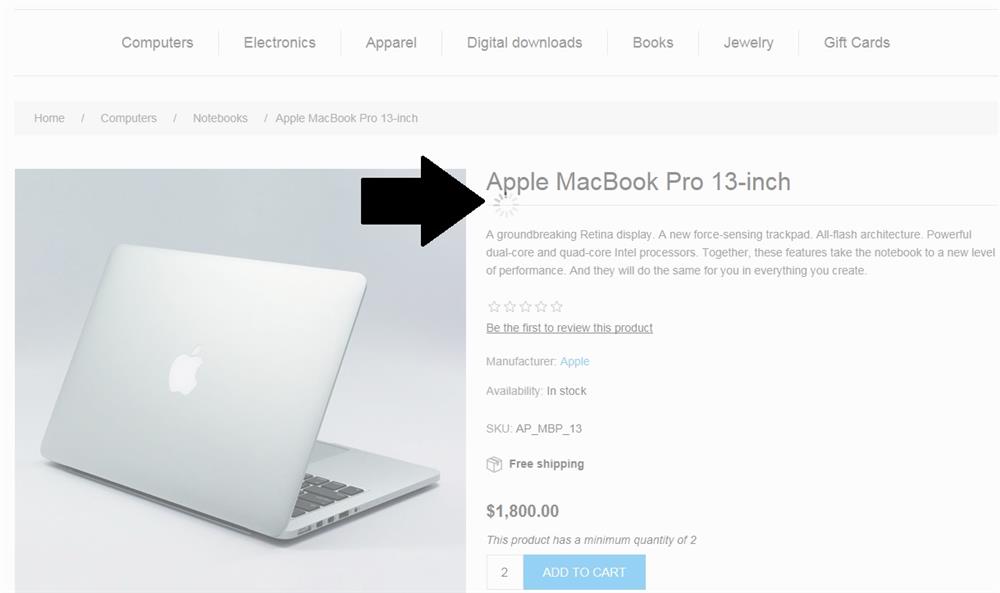
That’s it!! Now, if you go to the public store and try to refresh any page, you will see the loading icon until the page loads completely.

Hope it helps!
Version used for this tutorial: nopCommerce 3.90


<a title="Mumbai" href="https://prettybabes.in/">mumbai escorts</a>, <a title="Mumbai" href="http://prettybabes.in/russian-escorts-in-mumbai/">russian escorts in mumbai</a> and
<a title="Mumbai" href="http://prettybabes.in/call-girls-in-mumbai/">call girls in mumbai</a> .
BabesOfParadise is the most trusted
<a title="Goa" href="http://babesofparadise.com/">goa escorts</a>
Peehu4You and YourSweety are the best VIP escorts in Goa.
<a title="Goa" href="http://peehu4you.com/">goa escorts</a>
<a title="Goa" href="http://yoursweety.com/">goa escorts</a>
CityXGirls is the well known for it's service in Bangalore with the top models and
CityXGirls gets you the top models
<a title="Bangalore" href="http://cityxgirls.com/">bangalore escorts</a>
https://prettybabes.in/
http://babesofparadise.com/
http://peehu4you.com/
http://yoursweety.com/
http://cityxgirls.com/