How to add content to top header in nopCommerce
-Wednesday, January 13, 2016
written by Lavish Kumar
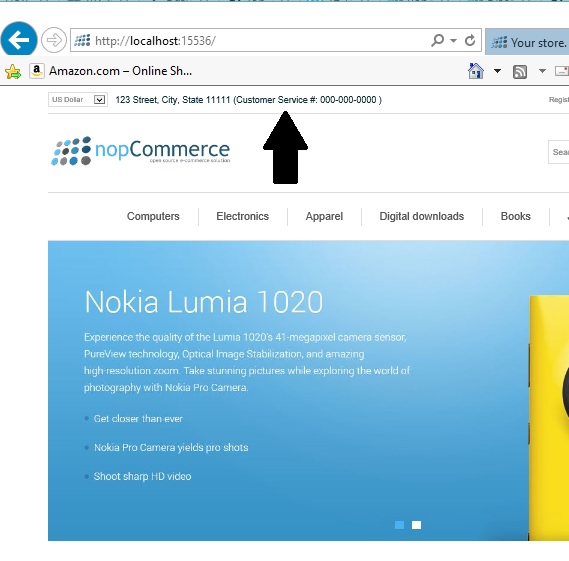
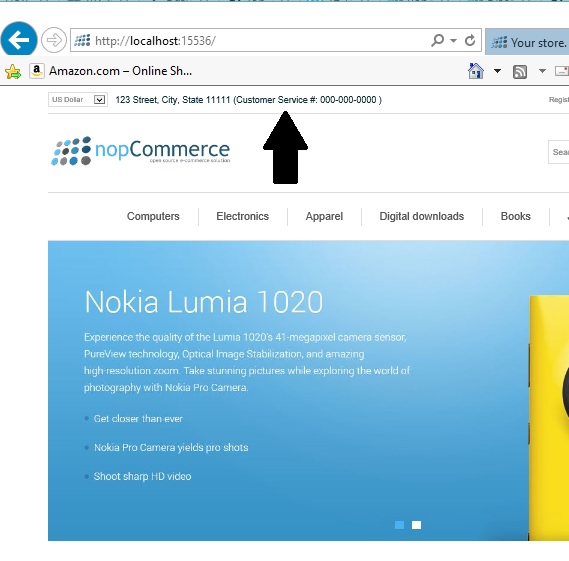
We all have seen that many websites post some of the content like address, phone number and social media links etc on the top header. This design strategy is quite useful in presenting your information to the online users right away.
Many online store sites like to post their contact information on the top header so that customer gets the access to the information from any page which is using the top header. This way, online customers do not have to spend time in search for contact or about us page.
Today, we will go over the process of adding content to top header in nopCommerce.

Many online store sites like to post their contact information on the top header so that customer gets the access to the information from any page which is using the top header. This way, online customers do not have to spend time in search for contact or about us page.
Today, we will go over the process of adding content to top header in nopCommerce.