Today, we will go over the process of linking an image with a topic page as a hyperlink in nopCommerce.
In this example, we will add the image hyperlink on the public store homepage.
Nop.Web\Views\Home\Index.cshtml

Let's open the "index.cshtml" and place the image link here:
@{ Layout = "~/Views/Shared/_ColumnsOne.cshtml";}<div class="page home-page"> <div class="page-body"> @Html.Widget("home_page_top") @Html.Action("TopicBlock", "Topic", new { systemName = "HomePageText" }) <!--Let us place the image link here--> @Html.Widget("home_page_before_categories") @Html.Action("HomepageCategories", "Catalog") @Html.Widget("home_page_before_products") @Html.Action("HomepageProducts", "Product") @Html.Widget("home_page_before_best_sellers") @Html.Action("HomepageBestSellers", "Product") @Html.Widget("home_page_before_news") @Html.Action("HomePageNews", "News") @Html.Widget("home_page_before_poll") @Html.Action("HomePagePolls", "Poll") @Html.Widget("home_page_bottom") </div></div>For this example, we will use nopCommerce logo as an image:
http://www.nopcommerce.com/images/logo.png
A simple, image hyperlink will look like this:
<!--Let us place the image link here--> <!-- start --> <a href="http://www.nopcommerce.com/images/logo.png"><img src="http://www.nopcommerce.com/images/logo.png" alt="nopCommerce logo" border="0"></a> <!-- end -->But, we need to link a topic page with the image so we will use this code:
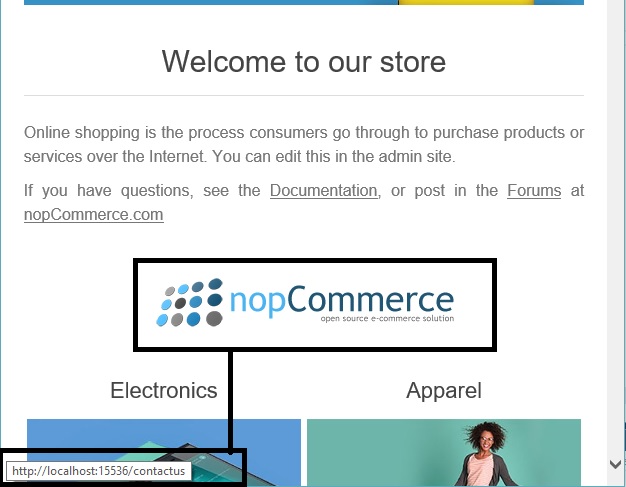
<!--Let us place the image link here--> <!-- start --> <a href="@Url.RouteUrl("ContactUs")"> <img src="http://www.nopcommerce.com/images/logo.png" alt="nopCommerce logo" border="0"> </a> <!-- end -->As per the above code, "ContactUs" page has been linked with the nopCommerce logo image. This is how it looks on the homepage:

A copy of this article is also available on Arvixe Blog.
