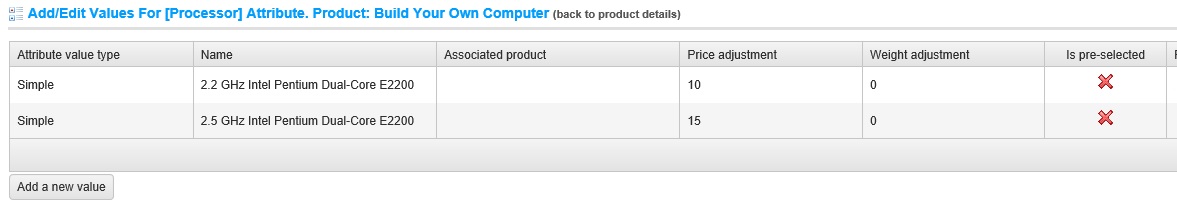
Product attributes also let store admins to define if they would like any option to be pre-selected by default. This kind of functionality allow store admins to make things easier for the online customers by listing the product along with the pre-selected options. This way, everything is ready to go and customer can simply click on "Add to cart" button.
In cases. when a pre-selection option is not being used and a dropdown menu is selected for a product attribute; by default the first value in the dropdown list will be selected. This is not a bug and believe it or not, it is by design.
Here is an example:

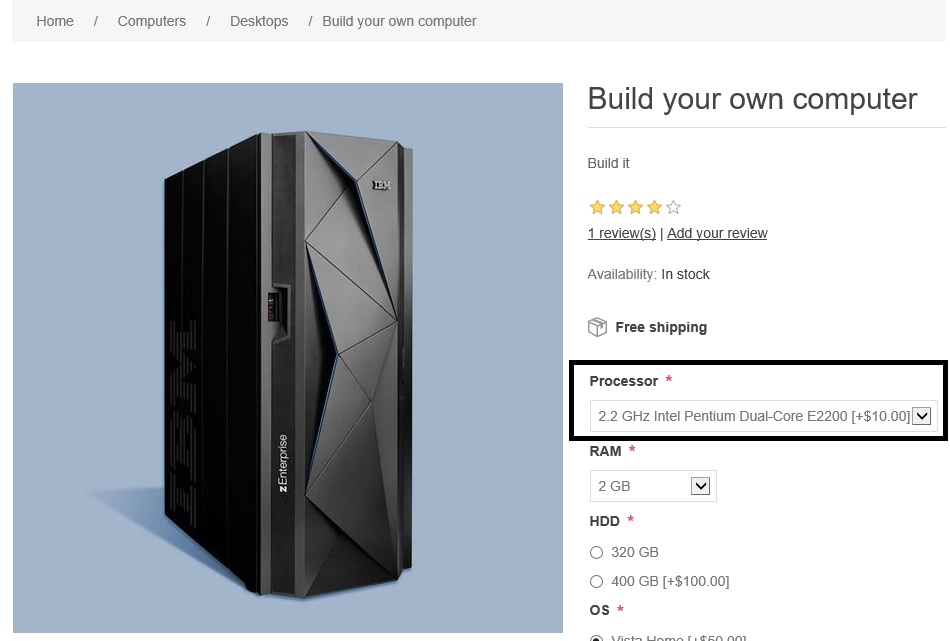
In this example, there is "no" pre-selected option and this is how it will show up in the public store.

In this particular scenario, if a customer forgets to make the selection in "processor" attribute, the customer will be charges $10 extra for it. There is a workaround to this which can be done in the administration section. A store owner can add 3 attributes with first option being default value and other 2 with additional price.
But what about those store owners who would like to keep only the attribute values in a dropdown list and show nothing as default value?
Today, we will go over the process of how to prevent first item from being selected by default in a dropdown attribute in nopCommerce.
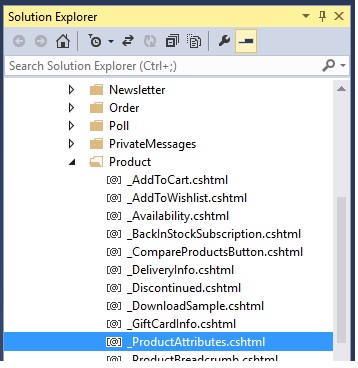
Go to: Open: Nop.Web\Views\Product\_ProductAttributes.cshtml

Look for this code:
@if (!attribute.IsRequired) { <option value="0">---</option> }Let's replace the above code with this:
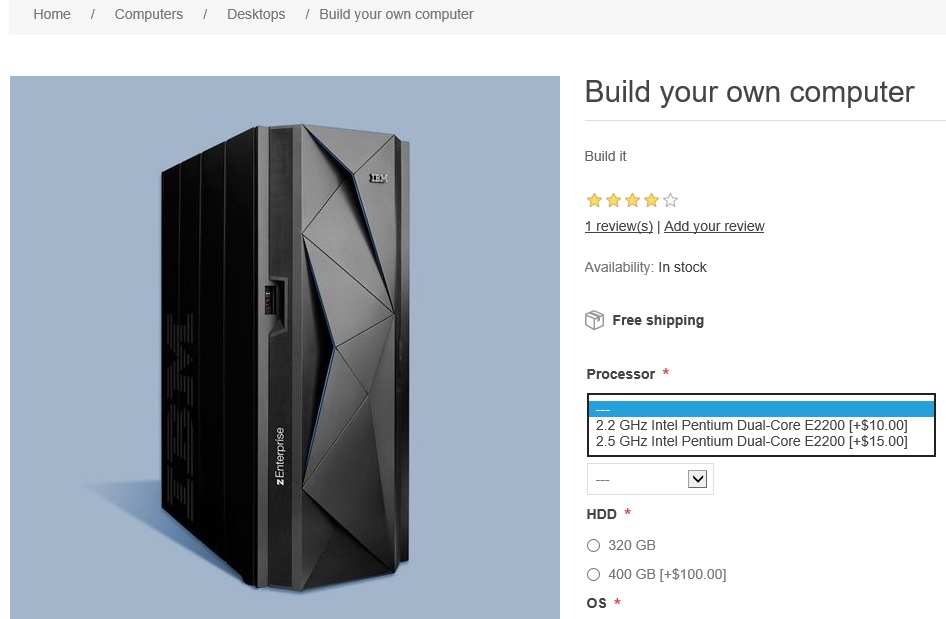
<option value="0">---</option>Now, if you go to the public store and view the product page, you should see the product attribute dropdown menu like this:

That's all - This change in the code will prevent first item from being selected by default.
A copy of this article is also available on Arvixe Blog.
