On majority of the websites, this kind of button is usually placed on either the lower right of the page or in the website footer to make it easier for users to go back at the top of the page on a single click.
Today we will go over the process of adding this button in nopCommerce based site.
First, you need to place a HTML markup element on your page where you would like to display this button. In this example, we will place it in the template (master page) so that it appears on all the pages of the site to make navigation easier for online customer no matter what page they go to.
Go to: Nop.Web / Views / Shared / _Root.Head.cshtml
Open "_Root.Head.cshtml" page and place the HTML markup element in order to show a button (or icon) that will appear on the lower right of the pages.
<a href="#" class="scrolltotop">Scroll To Top</a>Now, the button can be displaced in different styles (you can either use text or an image button as per your requirements). In this example we will add text along with an icon like this:
<a href="#" class="scrolltotop"><span class="ss-icon" style="font-size:20px;">↑</span><br />Scroll To Top</a>Here is the HTML code for the "up-arrow": ↑
The next step is to handle button click via Jquery that will slowly take the user at the top of the page on a click event. Place this script on your page:
<script> $(document).ready(function () { $(window).scroll(function () { if ($(this).scrollTop() > 300) { $('.scrolltotop').fadeIn(); } else { $('.scrolltotop').fadeOut(); } }); $('.scrolltotop').click(function () { $('html, body').animate({ scrollTop: 0 }, 1200); return false; }); }); </script>- 1200 is the speed by which you can take the user at the top of the page (lower number means fast)
- 300 represent a certain point (position) on the page where user will start seeing this button (lower number means top and higher number means further down)
Last part in adding a "scroll to top" button is the CSS style. This is quite important as CSS style will allow you to add background color to the button, background image, position, visibility etc.
Go to styles.css (in your theme) and add this class:
.scrolltotop { background: rgba(0,0,0,0.5); color: #FFF; border: 1px solid rgba(0,0,0,0); vertical-align: center; text-align: center; width: 100px; height: 50px; padding: 0px; position: fixed; right: 20px; bottom: 20px; padding: 0px 0px 0px; z-index: 1; display: none; -webkit-transition: right 0.5s ease-out, height 0.2s ease-out, padding 0.2s ease-out background 0.2s ease-out, border 0.2s ease-out; -moz-transition: right 0.5s ease-out, height 0.2s ease-out, padding 0.2s ease-out background 0.2s ease-out, border 0.2s ease-out; -ms-transition: right 0.5s ease-out, height 0.2s ease-out, padding 0.2s ease-out background 0.2s ease-out, border 0.2s ease-out; -o-transition: right 0.5s ease-out, height 0.2s ease-out, padding 0.2s ease-out background 0.2s ease-out, border 0.2s ease-out; transition: right 0.5s ease-out, height 0.2s ease-out, padding 0.2s ease-out, background 0.2s ease-out, border 0.2s ease-out; }That's all - Go to your public store and click on the link at the bottom, it will take you at the top.
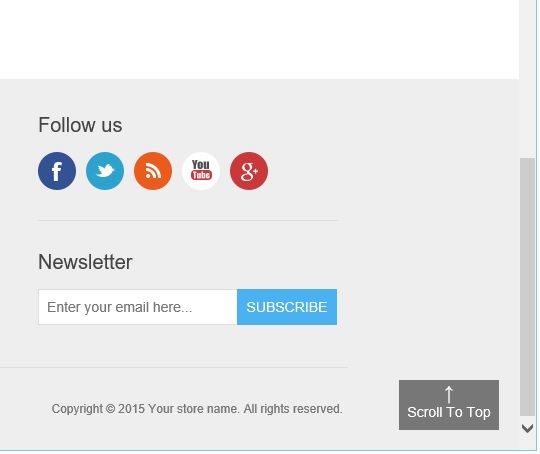
The "scroll to top" button based on the above example should look like this:

Hope it helps!
