Recently a new feature was added in nopCommerce 3.60 that allows a store owner to add a subject field in the contact us form. The option is quite important for many store admins who receives a number of emails from customers. A subject field can easily help in filtering out unnecessary emails and paying more attention to emails with important subject line (that may require immediate assistant or response).
By default, this option in "disabled" in nopCommerce and today we will go over the process of enabling it.
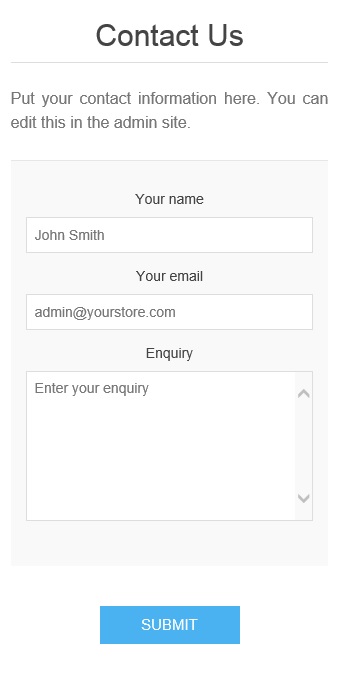
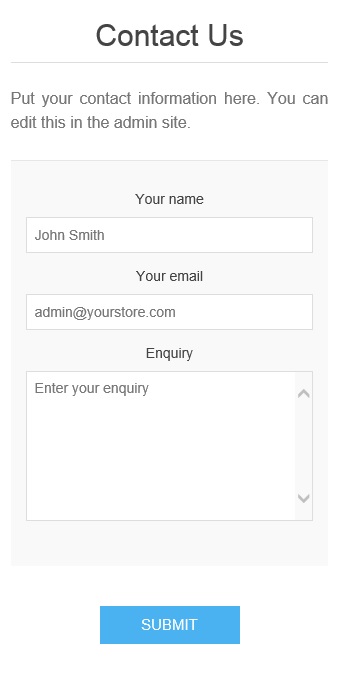
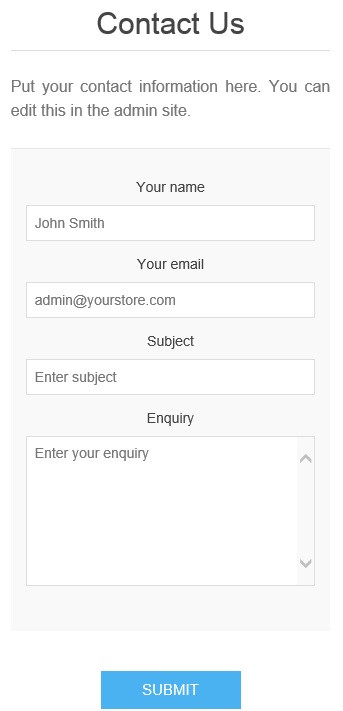
This is how default "Contact us" page looks like:
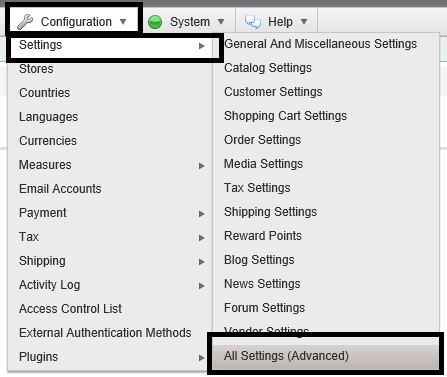
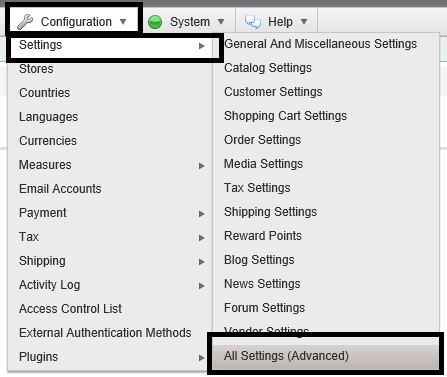
 Go to: Administration > Configuration > Settings > All Settings (Advanced)
Go to: Administration > Configuration > Settings > All Settings (Advanced)

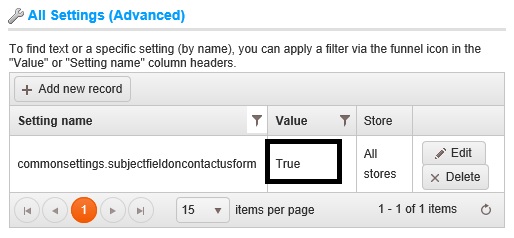
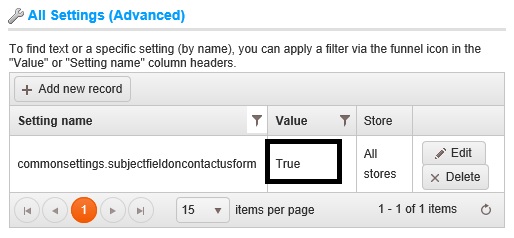
Now, simply search for the setting name "commonsettings.subjectfieldoncontactusform". After the search, you should get a record with value "False".
Let's change the value from "False" to "True"

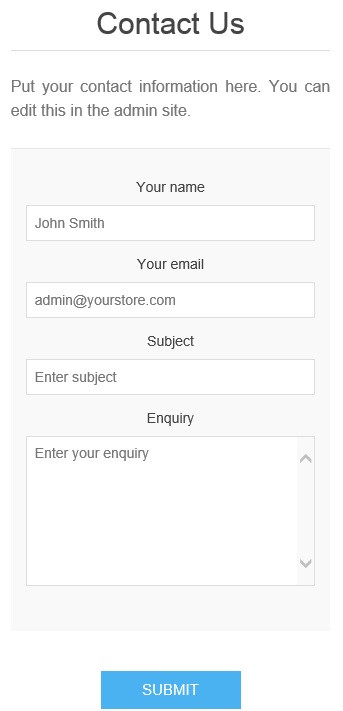
Now, simply go to your public store and view the contact us page - You should see the "Subject" field in the contact us form.
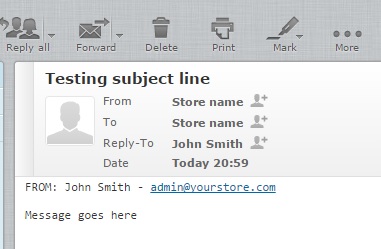
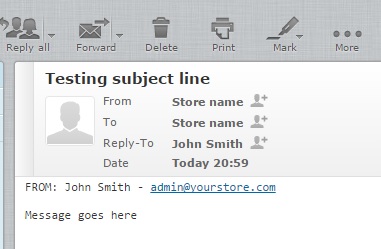
 Here is an example of email in the inbox (with Subject field)
Here is an example of email in the inbox (with Subject field)

Hope it helps!
About Author
Written By: Lavish Kumar
Based out of New York, USA, Lavish Kumar is a full stack web developer by profession and founder of Striving Programmers, a trusted community for developers that offers a wealth of articles and forums to assist individuals with improving their software development skills.