So, if you are one of those who would like to display more than 3 products per row in nopCommerce categories then this tutorial is for you.
As, we are talking about products per row that means we need to look into the "item grid".
Let's open the "styles.css" of Default Clean theme:

Look for this code in your stylesheet:
.item-box { width: 32.33333%; margin: 0 0.5% 50px;}32.33% is representing the width for each product item-grid. So, if you reduce this, basically you will be creating space for the 4th product item-grid box.
Let's us update ".item-box" class with this width:
.item-box { width: 23.33333%; margin: 0 0.5% 50px;}Right below the ".item-box" class, you will find this:
.item-box:nth-child(2n+1) { clear: none;}.item-box:nth-child(3n+1) { clear: both;}This is where you define how many product item-grid boxes you will trying to fit in the space. You must be wondering, what is "nth-child"? It is a CSS pseudo-selector and it basically select every nth list item. In order to add 4th product box, we will add/update our CSS code like this:
.item-box:nth-child(2n+1) { clear: none;}.item-box:nth-child(3n+1) { clear: none;}.item-box:nth-child(4n+1) { clear: both;}So, your updated CSS code should look like this:
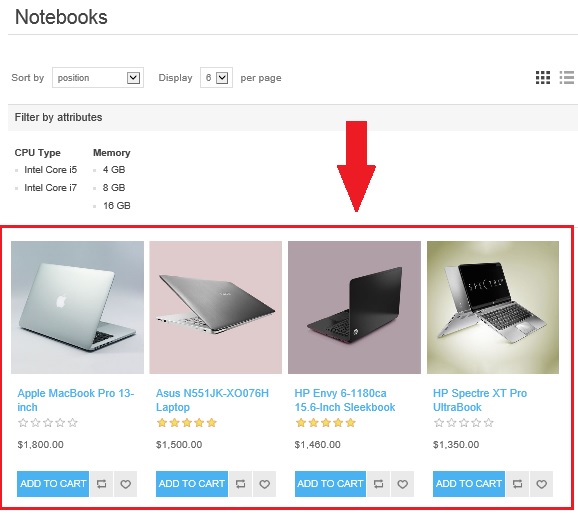
.item-box { width: 23.33333%; margin: 0 0.5% 50px;}.item-box:nth-child(2n+1) { clear: none;}.item-box:nth-child(3n+1) { clear: none;}.item-box:nth-child(4n+1) { clear: both;}Save your updated "styles.css" and see the results on the public store like this:

Note: This change will affect your sub-category products too so make sure to test your pages before making these changes in production.
