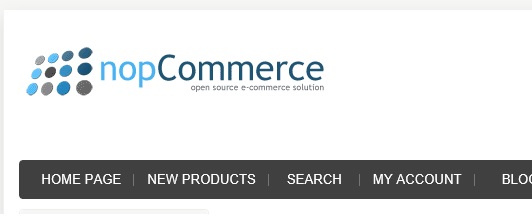
These menu items are the default links that you get (out of the box) when you do a fresh installation of nopCommerce:

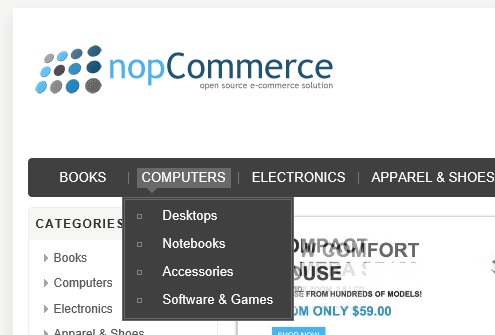
As soon as you start adding categories, your menu changes to something like this:

If you are wondering, what makes the menu item "NOT" display the original menu links and replace the menu items with the category tabs. The nopCommerce default code is the reason behind it as it is designed to "ONLY" display the default menu items when categories are equal to "0".
How can you change it back to the original menu items and not show the categories tabs?
In your source code, go to: / Nop.Web / Views / Catalog / TopMenu.cshtml
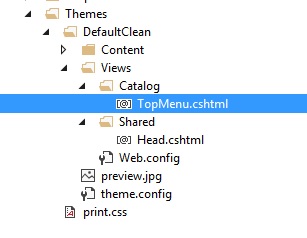
Copy "TopMenu.cshtml" and paste it in this location: Themes/DefaultClean/Views/Catalog folder
(Note: you will have to create "Catalog" folder)

Now, open the "TopMenu.cshtml" file and locate this code:
<ul class="top-menu"> @Html.Widget("header_menu_before") @foreach (var category in Model.Categories) { @RenderCategoryLine(category, 0, false) } @foreach (var topic in Model.Topics) { <li><a href="@Url.RouteUrl("Topic", new { SeName = topic.SeName })">@topic.Name</a></li> } @if (Model.Categories.Count == 0 && Model.Topics.Count == 0) { //no categories or topis to display? in this case let's diplay some default menu items (should we?) <li><a href="@Url.RouteUrl("HomePage")">@T("HomePage")</a></li> if (Model.RecentlyAddedProductsEnabled) { <li><a href="@Url.RouteUrl("RecentlyAddedProducts")">@T("Products.NewProducts")</a> </li> } <li><a href="@Url.RouteUrl("ProductSearch")">@T("Search")</a> </li> <li><a href="@Url.RouteUrl("CustomerInfo")">@T("Account.MyAccount")</a></li> if (Model.BlogEnabled) { <li><a href="@Url.RouteUrl("Blog")">@T("Blog")</a></li> } if (Model.ForumEnabled) { <li><a href="@Url.RouteUrl("Boards")">@T("Forum.Forums")</a></li> } <li><a href="@Url.RouteUrl("ContactUs")">@T("ContactUs")</a></li> } @Html.Widget("header_menu_after")</ul>Now replace it with this:
<ul class="top-menu"> @Html.Widget("header_menu_before") @*@foreach (var category in Model.Categories) { @RenderCategoryLine(category, 0, false) }*@ @foreach (var topic in Model.Topics) { <li><a href="@Url.RouteUrl("Topic", new { SeName = topic.SeName })">@topic.Name</a></li> } @if (Model.Categories.Count != 0 && Model.Topics.Count == 0) { //no categories or topis to display? in this case let's diplay some default menu items (should we?) <li><a href="@Url.RouteUrl("HomePage")">@T("HomePage")</a></li> if (Model.RecentlyAddedProductsEnabled) { <li><a href="@Url.RouteUrl("RecentlyAddedProducts")">@T("Products.NewProducts")</a> </li> } <li><a href="@Url.RouteUrl("ProductSearch")">@T("Search")</a> </li> <li><a href="@Url.RouteUrl("CustomerInfo")">@T("Account.MyAccount")</a></li> if (Model.BlogEnabled) { <li><a href="@Url.RouteUrl("Blog")">@T("Blog")</a></li> } if (Model.ForumEnabled) { <li><a href="@Url.RouteUrl("Boards")">@T("Forum.Forums")</a></li> } <li><a href="@Url.RouteUrl("ContactUs")">@T("ContactUs")</a></li> } @Html.Widget("header_menu_after")</ul>If you try to understand the change in the above code, you will see, we are simply changing the code to display the default menu items even if added categories is not equals to "0" and we are comming out the category code block that will "NOT" display the categories tabs.
Your menu should looks like this now:

(You do have the option to display categories as well as default menu items too, simple "uncomment" the category code block and then you can filter out the menus that you would like to keep or remove from the top menu)
Hope it helps!
