written by Lavish Kumar
So, here I am writing an article (again based on newer version of nopCommerce) on this topic to answer this common question and I hope it helps nopCommerce users who are looking for a solution to this problem / question.

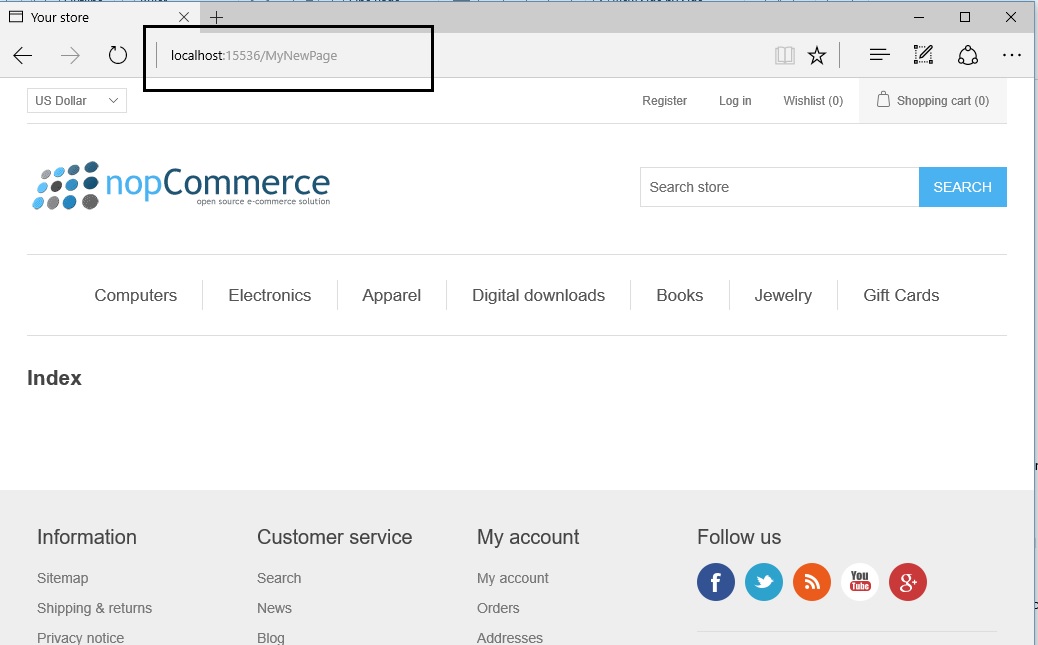
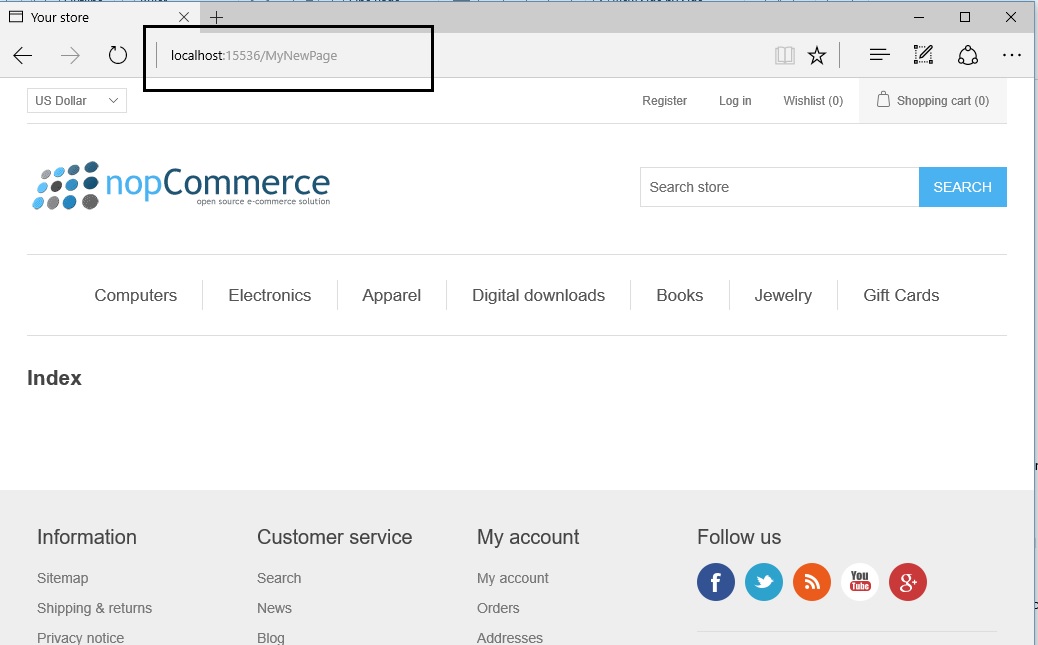
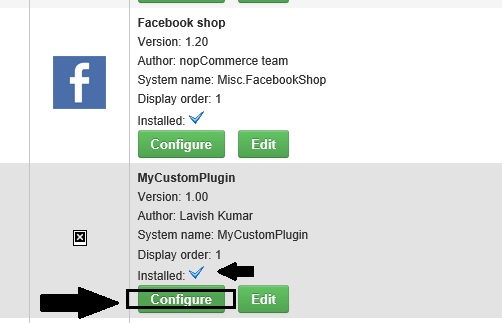
Steps to add a new custom page in nopCommerce 3.1 (MVC Version)
Beginner's guide to nopCommerce plugin development (ASP.NET MVC based e-Commerce solution)
Are you interested in free nopCommerce themes?
How to add custom customer attributes / fields in nopCommerce
How to add an image to blog post overview in nopCommerce
written by Lavish Kumar

written by Lavish Kumar

written by Lavish Kumar
written by Lavish Kumar

written by Lavish Kumar

written by Lavish Kumar

written by Lavish Kumar
written by Lavish Kumar
written by Lavish Kumar
written by Lavish Kumar