written by Lavish Kumar
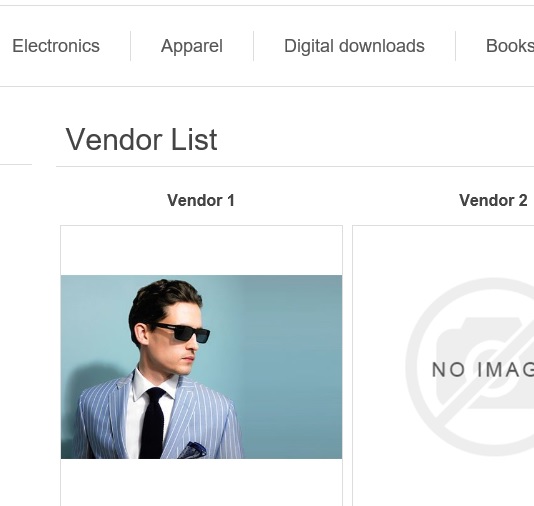
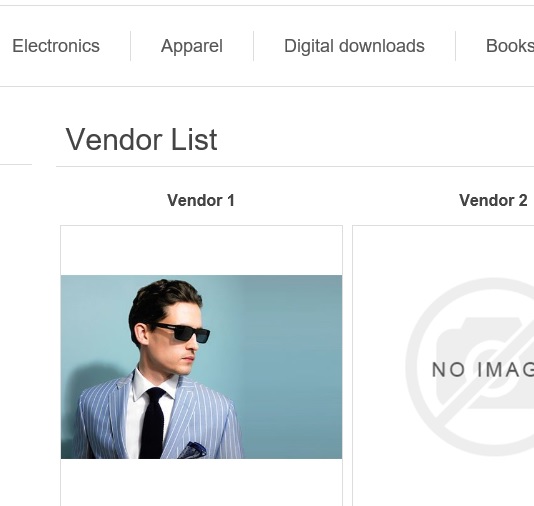
If you are a vendor, this is makes sense as it adds branding to the nopCommerce store site. Today, we will go over the process of adding a vendor logo in nopCommerce.

Steps to add a new custom page in nopCommerce 3.1 (MVC Version)
Beginner's guide to nopCommerce plugin development (ASP.NET MVC based e-Commerce solution)
Are you interested in free nopCommerce themes?
How to add custom customer attributes / fields in nopCommerce
How to add an image to blog post overview in nopCommerce
written by Lavish Kumar

written by Lavish Kumar
written by Lavish Kumar
written by Lavish Kumar

written by Lavish Kumar

written by Lavish Kumar

written by Lavish Kumar

written by Lavish Kumar